Case Study: Figma Advanced Prototypes
Mission
When Figma recently launched their new beta Variables feature for more interactive prototypes, I immediately threw myself into the details to expand my prototyping capabilities. I was able to secure some unbilled agency time to annotate these prototypes and create community files with detailed instructions for how to recreate the same functionality.
Roles
Product Designer
Animator
2023


Strategy
Our strategy was to maximize the value of the unbilled learning time by pairing the release of the community files with a long-form blog post I had written to announce each one on our agency website. Each community file was branded to represent the agency with marketing copy and links to the company website.
My intent was to have the agency be first out of the gate for SEO regarding this emerging prototyping technology, and use the knowledge sharing in the figma community to increase our exposure to other product designers. The Progress Bar prototype resulted in an animation, so I was also able to screen record it and edit it into a reel for social media in After Effects to drive traffic to the blog.

Web Store Shopping Cart Prototype
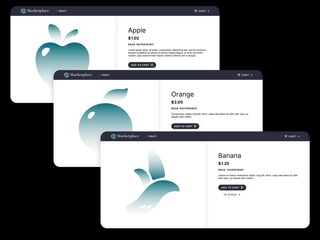
The first community prototype I created was for a simple shopping cart using the newly released Figma Variables feature. I wanted to design a prototype that would have the following features:
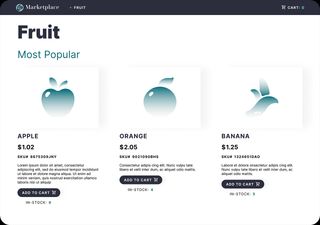
- A shopping page with individual items with unique prices for verifying variables calculations.
- A total number of items in stock for each item, with the item listing changing to 'Sold Out' when the inventory total hit zero.
- An individual item listing page for each product that would function the same as the shopping page
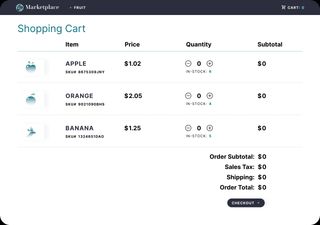
- A shopping cart page that would add items to the cart when the cart total was greater than 0.
- A shopping cart that would calculate & display the subtotals for each item, total order subtotal, sales tax, shipping costs, and an order grand total.
- A functional counter for each item in the cart that would allow a user to increase and decrease the number of that item in the cart.



Knowing that free-time to experiment was a rare commodity at a high volume agency, I focused my attention on quickly creating a clean, simple design that would allow me to get the functionality perfected and help communicate this new knowledge to the figma community. I took the time to screen shot each UI menu and document each step of the process with clear detailed instructions.
The prototype has been well received within the Figma Community, with over 1,700 users creating copies for their own prototyping.
Total Impact: 1,700+ Users


Animated Progress Bar & Percentage Counter Prototype
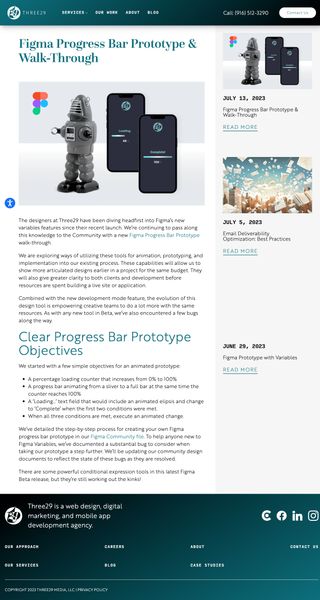
Once I was fully capable of using expressions to change stored variable data in Figma, I wanted to use that data to affect components on a page to create something more dynamic. I decided to try my hand at creating an animated progress bar prototype with a loading percentage counter. My desired prototype would have the following functions:
- A loading percentage counter that increases from 0% to 100%
- A progress bar animating from a tiny sliver to a full bar at the same time the counter reaches 100%
- A 'Loading...' text field with an animated elipsis that would change to 'Complete' when the first two conditions were met.
- When all conditions were met, the prototype would execute an animation of some kind.


I was able to achieve all the desired functions by utilizing the new conditional logic in Figma's 'change-to' funtion. I set the components to repeatedly transition between two variants every millisecond, checking to see if the stored Variables had reached 100%. If they hadn't reached a hundred, the component was set to increase the stored numbers by a specific amount each time.
I needed to come up with some kind of simple animation to be executed when the counter and progress bar finished running. I only had a narrow window of unbilled time, so I found a fun image of a vintage toy robot and set the component to smart-animate off the viewport, revealing the toy beneath.
Initially I wanted to use Variables to alter the numerical position of the overlay, but the feature set was still in beta and the conditional statement I wanted to apply was not working properly. I created a Figma community file with instructions as I had the Shopping Cart prototype, and made a note of the bugs encountered so users wouldn't go down that dead-end path until the feature bug was fixed.
Total Impact: 371 Users

